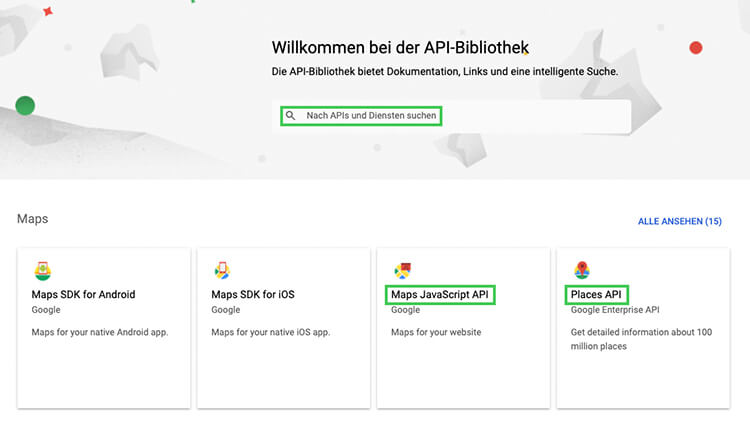
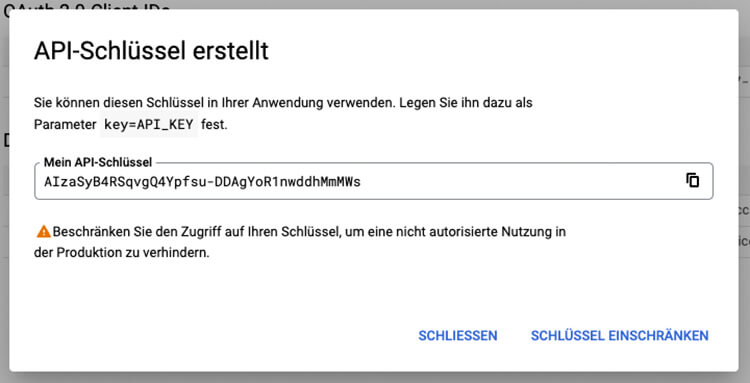
Google Maps auf der Webseite ist ein praktisches Tool für Kunden oder Gäste: Auf der Karte sehen alle Interessierten, wo Ihre Filiale oder Ihr Firmensitz liegt. Das schafft Vertrauen und bietet Komfort, etwa bei der Navigation zu Ihnen. Damit Sie Google Maps einbinden können, benötigen Sie einen API-Key. Warum das? Google berechnet für den Service (ab einer bestimmten Anzahl an Aufrufen) eine geringe Gebühr. Mit dem Key ist es möglich, die Zugriffe zu erfassen. Daher ist die Einbindung verpflichtend.
Aber wie gelingt das? Wer nur wenig Erfahrung mit HTML besitzt, steht möglicherweise vor einer Herausforderung. Mit den Informationen auf dieser Seite ist die aber schnell gelöst.